How to use Bootstrap with WordPress?
Published on : April 16,2023

Using Bootstrap with WordPress can be a great way to quickly and easily create a mobile-friendly and responsive website. Here's how to get started:
- Download Bootstrap: Go to the official Bootstrap website and download the latest version of Bootstrap.
- Create a child theme: Create a child theme in WordPress. This is important to prevent your changes from being lost when the parent theme is updated.
- Enqueue Bootstrap: In your child theme's functions.php file, add the following code to enqueue Bootstrap's CSS and JavaScript files:
function enqueue_bootstrap() {
wp_enqueue_style( 'bootstrap', get_template_directory_uri() . '/css/bootstrap.min.css' );
wp_enqueue_script( 'bootstrap', get_template_directory_uri() . '/js/bootstrap.min.js', array( 'jquery' ), '4.6.0', true );
}
add_action( 'wp_enqueue_scripts', 'enqueue_bootstrap' );
- Use Bootstrap classes: You can now use Bootstrap's classes and components in your WordPress templates. For example, you can use the grid system to create responsive layouts like this:
<div class="container">
<div class="row">
<div class="col-md-6">
<!-- Content for the left column goes here -->
</div>
<div class="col-md-6">
<!-- Content for the right column goes here -->
</div>
</div>
</div>
- Customize as needed: Bootstrap offers many customization options, including Sass variables and mixins. You can customize Bootstrap by creating a custom Sass file and overriding the default variables.
By following these steps, you can easily use Bootstrap with WordPress and take advantage of its powerful features and components to create a modern and responsive website.
Categories : Bootstrap
Tags : HTML Bootstrap CSS Wordpress

Praful Sangani
I'm a passionate full-stack developer with expertise in PHP, Laravel, Angular, React Js, Vue, Node, Javascript, JQuery, Codeigniter, and Bootstrap. I enjoy sharing my knowledge by writing tutorials and providing tips to others in the industry. I prioritize consistency and hard work, and I always aim to improve my skills to keep up with the latest advancements. As the owner of Open Code Solution, I'm committed to providing high-quality services to help clients achieve their business goals.
0 Comments
Related Articles
How to Include Bootstrap 5 in our webpage ?
 By Praful Sangani -
July 28,2022
By Praful Sangani -
July 28,2022
Bootstrap Alerts
 By Praful Sangani -
August 03,2022
By Praful Sangani -
August 03,2022
What is Bootstrap?
 By Praful Sangani -
April 16,2023
By Praful Sangani -
April 16,2023
Categories
Laravel
48React
17CSS
4jQuery
3PHP
19JavaScript
53HTML
4Python
30Node.js
2Git
8Bootstrap
15MySQL
7WordPress
27Popular Articles

WordPress Add Posts #16
August 04,2022
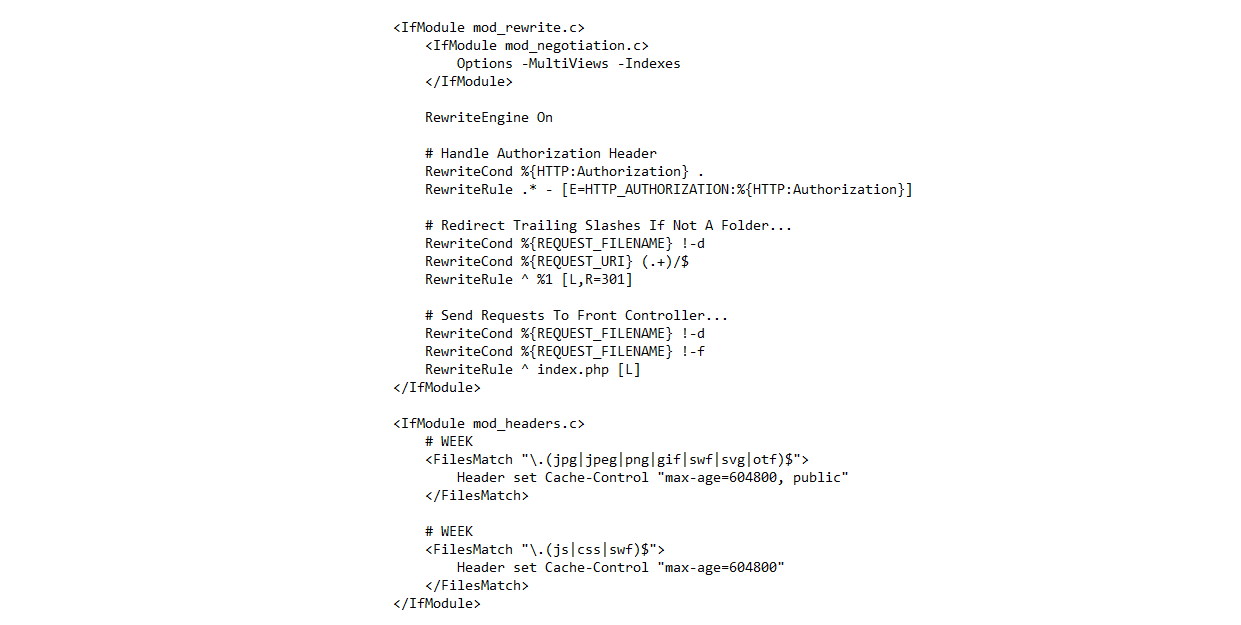
GZIP and Browser Cache a website wi...
July 21,2022
Destructuring and Spreading
August 13,2022
Import Export CSV And Excel File in...
July 22,2022
Laravel 8 Custom User Login and Reg...
July 19,2022Featured Articles

Laravel 9 Custom Login and Registra...
May 11,2023
SQL Basics: A Beginner's Guide to S...
May 05,2023
Generating PDF Files in Laravel Usi...
April 26,2023
Laravel Image Intervention: A Guide...
April 26,2023
How to Generate BarCode in Laravel?
April 26,2023
Implementing Payment Gateway in Lar...
March 26,2023
Laravel 8 Model Observers Example T...
March 10,2023
How to use Forelse loop in Laravel...
August 08,2022
What Is Wordpress #1
August 04,2022
Bootstrap Alerts
August 03,2022
Essential JS for PHP
August 03,2022
PHP Sparkline
August 03,2022
Groups in React Textbox
August 03,2022
JavaScript exercise-examples for Be...
August 03,2022
Create Social Login In Laravel With...
August 01,2022
Using Laravel Model Factories
July 30,2022
How to Include Bootstrap 5 in our w...
July 28,2022
What Is Data Structures ?
July 28,2022
How to Validate Your Laravel App's...
July 27,2022
TOP 10 PROGRAMMING LANGUAGES USED B...
July 27,2022
Create Select Options from Enums, L...
July 27,2022
Fast Paginate for Laravel 9
July 27,2022
Add Useful Info to the Laravel Abou...
July 27,2022
Learn Most Common Git Commands
July 26,2022
React Hooks: Array Destructuring Fu...
July 25,2022
Laravel 8 CRUD operation
July 23,2022
How to Generate QR Code in Laravel...
July 21,2022
Access specifier in php
July 20,2022
Laravel 8 Custom User Login and Reg...
July 19,2022Tags
Eloquent query order by length database query data ordering random records database queries inRandomOrder() method Laravel database operations image validation file upload validation rules Laravel validation withCount() method filtered counts data counting in Laravel withSum() method Eloquent relationships filtered aggregations data aggregation in Laravel string manipulation space removal string cleaning current date current time current day date and time manipulation password validation confirm password validation user authentication query execution performance analysis profiling validation forms array length Carbon timezone management Laravel tutorial AJAX JavaScript tutorial XMLHttpRequest AJAX basics AJAX for beginners. jQuery AJAX basics jQuery AJAX for beginners. jQuery AJAX tutorial AJAX examples asynchronous web requests jQuery library AJAX data JSON responses error handling server-side scripting PHP for beginners PHP basics PHP data types PHP functions PHP conditional statements PHP loops PHP tutorial PHP examples PHP code Node.js tutorial Node.js examples Node.js code server-side JavaScript JavaScript runtime Express.js HTTP requests modules in Node.js Node.js basics Node.js for beginners. JavaScript tutorial JavaScript examples JavaScript code JavaScript basics learn JavaScript JavaScript for beginners code history git commit commit messages Code changes Version control workflow software development Team collaboration Staging environment conditional rendering ternary operator logical and operator logical or operator switch case operator New files collaboration .gitignore events onclick event beginner's guide step-by-step instructions Version control system distributed version control git branches git repository git benefits git version control Git for beginners git fundamentals react props react component props pass data with props react props example react development git tutorial version control Git basics Git commands git workflow Git branching Collaborative development code versioning Git best practices Code collaboration Git examples Git version control system code management Software development tools Git tips and tricks class components tutorial state lifecycle methods opencodesolution components reusable code list exercises coding practice python challenges list slicing python list methods programming exercises python skills enhancement jsx dynamic web pages react components List transformation List modification Built-in functions html rendering react html parser frontend development List joining List concatenation Composite lists Data merging Data aggregation List copying Shallow copy Deep copy List sorting Sorting algorithms Data organization Ascending order Descending order Custom sorting Sorting techniques data transformation List operations concise coding functional programming Efficient coding list iteration looping techniques for loop enumerate function loop control statements Data analysis list manipulation data cleanup remove list items python programming data processing List methods list comprehension Data manipulation react Front-end Development User Interface Node.js NPM create react app react dom python add list items adding elements to a list in python append method in python lists insert method for list items extend method in python lists combining lists in python expand data collections with python lists python list item addition examples with opencodesolution python list item insertion tutorial python change list items modifying list elements in python update list items by index replace values in a python list changing list items with slicing modifying lists using list methods list item transformations in python python list item modification examples with opencodesolution python list item manipulation tutorial python list items retrieve specific elements from a list iterating through list items extracting subsets of data from a list checking list item existence in python efficient data manipulation with python lists python list access examples with opencodesolution python list item tutorial Python lists working with lists in python python list operations accessing list elements in python modifying lists in python list methods and operations python list comprehension creating and manipulating lists python list examples with opencodesolution python list tutorial python operators arithmetic operators in python comparison operators examples logical operators explained assignment operators in python python operator usage python operators and expressions understanding python operators python operator tutorial operator examples with opencodesolution python programming guide mastering python python language tutorial python coding skills python basics and fundamentals python data structures and algorithms python programming best practices python code organization and modules python error handling and exceptions python programming tips and tricks python string exercises text manipulation in python strengthening string skills in python string concatenation exercises string slicing examples in python searching for strings in python string replacement exercises string length calculation in python python string manipulation practice text manipulation challenges in python python string methods manipulating text with python string methods string analysis in python common string operations in python text manipulation with python built-in methods string case conversion in python removing whitespace from strings substring replacement in python splitting strings in python searching for substrings in python python escape characters handling special characters in python strings escape sequences in python backslash character in strings newline character usage tab character in strings carriage return in python unicode escape characters special character handling examples flexible string creation in python python string formatting formatting strings in python string substitution in python dynamic text creation placeholder formatting techniques advanced string formatting examples f-strings in python formatting options in python text alignment and decimal precision in python customized string formatting in python python string concatenation concatenating strings in python string merging techniques operator for string concatenation variable-based string concatenation efficient string joining in python dynamic text construction concatenation in python programming python string manipulation examples creating complex strings in python python string modification modify strings in python case conversion in python string replacement examples string concatenation in python whitespace removal from strings custom string modifications string formatting examples python string slicing substring extraction in python string manipulation techniques python text data manipulation slicing notation examples python string slicing code practical string slicing in python extracting substrings in python text data manipulation in python python programming techniques python string manipulation string manipulation python string processing python python string processing string manipulation in python manipulating strings in python python text manipulation manipulating strings python python edit string how to edit strings in python modifying string in python modify string python how to edit a string in python how to modify a string in python example of string in python what is type conversion in python python type conversion functions how to change variable type in python python convert python data types conversion python data type conversion converters python convert python to c convert python code to c python type coercion python to java code converter python converter convert python python type conversion python convert function convert data types python convert data type python type conversion in python converter in python convert function python data type conversion python data type conversion in python change type of variable python how to write a function in python function python def function python python def function python methods python function syntax how to make a function in python python definition how to create function in python def in python how to create a function in python how to use def in python def python function python func defining functions in python defining a function in python write function in python call a function in python python call function how to use functions in python how to use function in python python basic tutorial learn python 3 python example python basics tutorial python3 tutorial python examples official python tutorial python official tutorial python.org tutorial python explained python tutor python primer hello world python python 3 syntax python 3 programming the python tutorial python 3 scripting python development creating python programs w3 python python programming tutorials python decorator decorator python3 real python decorators wrapper decorator python python create decorator import decorator python function decorator python decorator function python decorator example python decorator tutorial decorator function python custom decorator python python decorator syntax how does decorators work in python writing python decorators python wrapper python class decorator with arguments what is a decorator python decorator with arguments decorators with arguments python python wrap decorator jQuery techniques jquery tutorial jquery css jquery html jquery code code jquery shay howe advanced javascript jquery javascript and jquery css jquery css in jquery and jquery or jquery intro to jquery javascript with jquery javascript css function CSS techniques advanced CSS web design responsive layouts Web Design Tips CSS Grid Flexbox CSS Animations Media Queries Form Styling CSS Preprocessors Web Development Skills Front-end Design Web Design Best Practices CSS Tricks Web Design Inspiration Laravel 9 custom login and registration tutorial Custom authentication in Laravel Laravl Lravel 8 USA time zone Time representation Time zone configuration Accurate time management User experience Step-by-step guide Laravel development Time zone handling Time zone conversion Application configuration Carbon library Date and time handling Laravel best practices views virtual tables simplified queries data abstraction triggers Data integrity auditing stored procedures performance security database Joins Inner join Left join Right join Full outer join SQL structured query language relational databases Laravel 10 code examples CRUD PDF generation Dompdf Laravel Dompdf Laravel PDF generator Laravel image cropping Laravel image watermark Laravel Image Intervention Laravel image manipulation Simple-QRCode generate barcode barcode customization popup window dialog box modal carousel navbar Bootstrap 3 Bootstrap 4 customization responsive design Front-End Theme Development Custom Widget Custom Shortcode Shortcode template customization custom post type custom taxonomy plugin guards authentication driver Stripe Payment Gateway Laravel Stripe Laravel Horizon queue management queue monitoring queued jobs Redis custom authentication custom authorization middleware RESTful API API Development API Authentication API Testing AWS S3 file storage cloud storage AWS SDK custom commands automation real-time notifications Pusher real-time communication scalable applications multi-tenant application database structure tenant identification data isolation tenant management Laravel Mix Bundling compiling TypeScript routing route parameters route naming route groups To-Do App Beginners Barcodes Barcode-Generator BarcodeGenerator class Barcode formats Model Observers Event Listeners Eloquent Models CRUD operations web development PHP Framework SEO Wordpress JavaScript Socialite SMTP Data Structures Packages Laravel 9 git DataTable Json Flask API Python Form .htaccess QR Code Laravel 8 CSS Bootstrap React Js Java Note Js Sass jquery HTML PHP Laravel MySQL


